Text instructions and text labels can be styled and formatted to add emphasis to text information in your 3D presentation, fit more text into constrained places, or add links to websites directly from your instructions and labels.

Formatting text
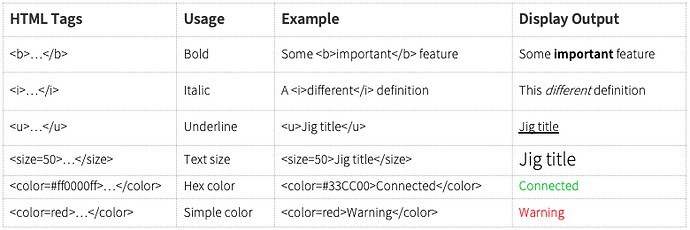
You can add HTML markup to your text instructions or labels to add emphasis or style your Jigs further. To do this, wrap key words, phrases, or the whole text in one or more of the following tags.

You can mix sizes in the same label or instructions, for example using <size=40> in one row and <size=20> in the second row of text like the example below.
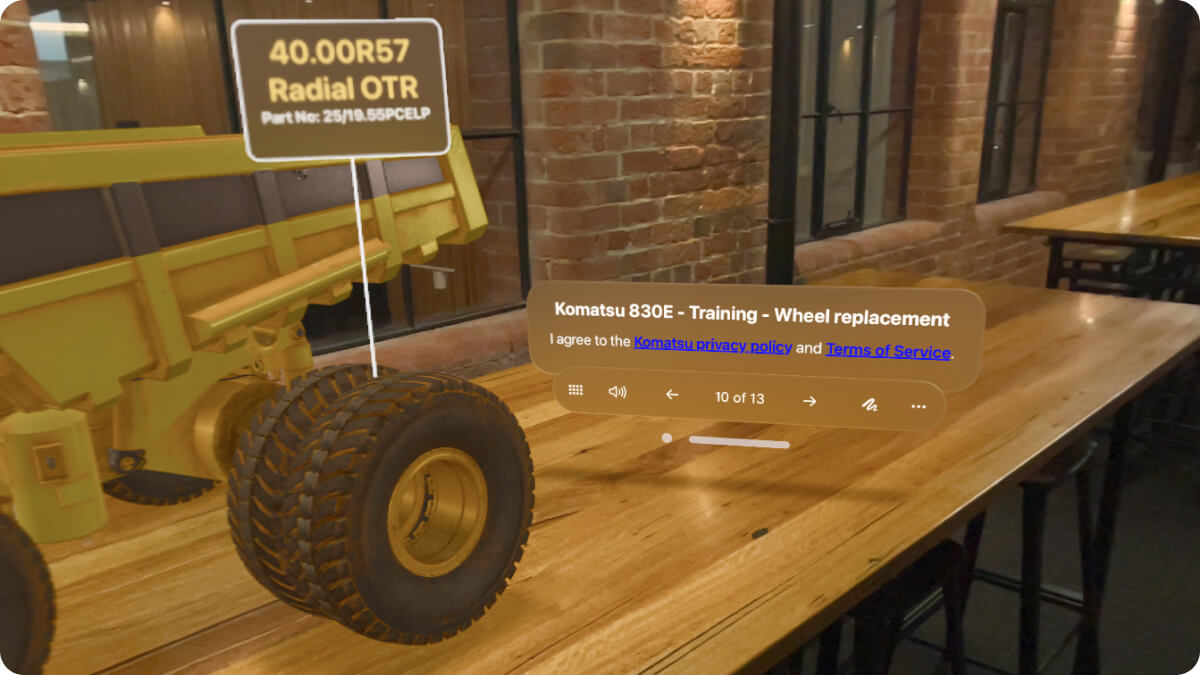
The below image has a label with the following text:
<color=#f1c232><size=40><b>40.00R57 Radial OTR</b></size> </color>
<size=20> Part No: 25/19.55PCELP</size></color>

Add links to websites
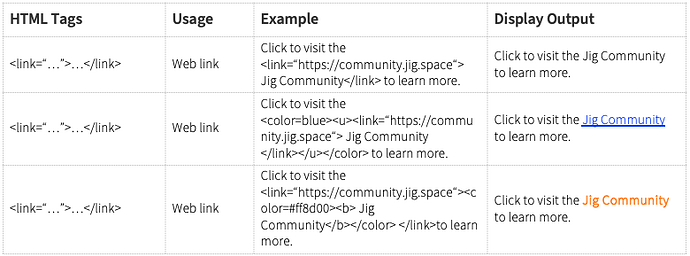
Add links to websites in your instructions or labels by using the <link> tag. Depending on how long your text is, you may also wish to add an underline <u> and a color <color> to it as well. Common links added to Jigs include:
- Product landing pages
- PDF documents on websites
- Contact forms and lead generation
- Legal disclaimers or terms and conditions.